はじめに
Matplotlibライブラリを利用して、2次元の格子(長方形の平面)を作成します。
【目次】
2次元格子の作図
Matplotlibライブラリを利用して、2次元空間(平面)上に長方形の格子のグラフを作成します。
利用するライブラリを読み込みます。
# 利用ライブラリ import numpy as np import matplotlib.pyplot as plt
2次元格子の描画
2次元の格子(長方形の平面)の作図方法を確認します。
x軸・y軸の値を作成します。
# x軸・y軸の値を作成 x = np.arange(start=-2.5, stop=2.6, step=0.5) y = np.arange(start=-2.0, stop=2.1, step=0.5) print(x) print(y) print(x.shape) print(y.shape) # 格子点を作成 X, Y = np.meshgrid(x, y) print(X[:5, :5]) print(Y[:5, :5]) print(X.shape) print(Y.shape)
[-2.5 -2. -1.5 -1. -0.5 0. 0.5 1. 1.5 2. 2.5]
[-2. -1.5 -1. -0.5 0. 0.5 1. 1.5 2. ]
(11,)
(9,)
[[-2.5 -2. -1.5 -1. -0.5]
[-2.5 -2. -1.5 -1. -0.5]
[-2.5 -2. -1.5 -1. -0.5]
[-2.5 -2. -1.5 -1. -0.5]
[-2.5 -2. -1.5 -1. -0.5]]
[[-2. -2. -2. -2. -2. ]
[-1.5 -1.5 -1.5 -1.5 -1.5]
[-1. -1. -1. -1. -1. ]
[-0.5 -0.5 -0.5 -0.5 -0.5]
[ 0. 0. 0. 0. 0. ]]
(9, 11)
(9, 11)
x軸・y軸の値をx, yとして作成します。
x, yの格子状の点(全ての組み合わせ)をnp.meshgrid()で作成してX, Yとします。np.meshgrid()に2つの1次元配列を渡すと、2つの2次元配列を返します。出力される配列は、全て同じ形状です。2つの配列が出力されるので、2つのオブジェクトで受け取ります。
X, Yを用いて、散布図を作成してプロット位置を確認します。
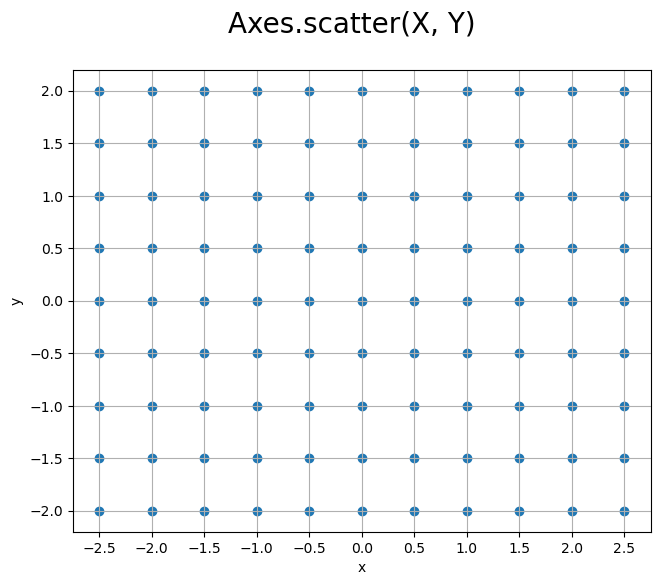
# グラフサイズ用の値を設定 x_min = np.floor(X.min()) x_max = np.ceil(X.max()) y_min = np.floor(Y.min()) y_max = np.ceil(Y.max()) # 2D格子点を作図 fig, ax = plt.subplots(figsize=(8, 6), facecolor='white') ax.scatter(X, Y) # 格子点 ax.set_xticks(ticks=x) ax.set_yticks(ticks=y) ax.grid() ax.set_xlabel('x') ax.set_ylabel('y') fig.suptitle('Axes.scatter(X, Y)', fontsize=20) ax.set_aspect('equal') plt.show()

縦・横それぞれに等間隔の点が長方形に並びます。x, yの値の間隔(step引数の値)に対応します。
X, Yを用いて、直線を描画します。
# 直線を作図 fig, ax = plt.subplots(figsize=(8, 6), facecolor='white') ax.scatter(X, Y) # 格子点 ax.plot(X, Y, label=[str(i) for i in range(len(x))]) # y軸方向の直線 ax.set_xticks(ticks=x) ax.set_yticks(ticks=y) ax.grid() ax.set_xlabel('x') ax.set_ylabel('y') fig.suptitle('Axes.plot(X, Y)', fontsize=20) ax.legend(title='column index', loc='upper right') ax.set_aspect('equal') plt.show()

X, Yの列ごとの値を繋いだ直線が引かれます。
y軸と平行な直線(垂直線)です。
同様に、転置したX, Yを用いて、直線を描画します。
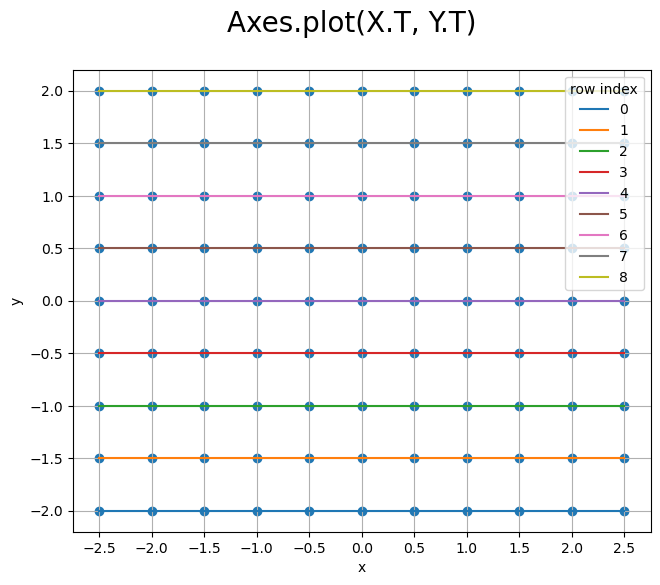
# 直線を作図 fig, ax = plt.subplots(figsize=(8, 6), facecolor='white') ax.scatter(X, Y) # 格子点 ax.plot(X.T, Y.T, label=[str(i) for i in range(len(y))]) # x軸方向の直線 ax.set_xticks(ticks=x) ax.set_yticks(ticks=y) ax.grid() ax.set_xlabel('x') ax.set_ylabel('y') fig.suptitle('Axes.plot(X.T, Y.T)', fontsize=20) ax.legend(title='row index', loc='upper right') ax.set_aspect('equal') plt.show()

X, Yの行ごとの値を繋いだ直線が引かれます。
x軸と平行な直線(水平線)です。
X, Yを用いて、2方向の直線を描画します。
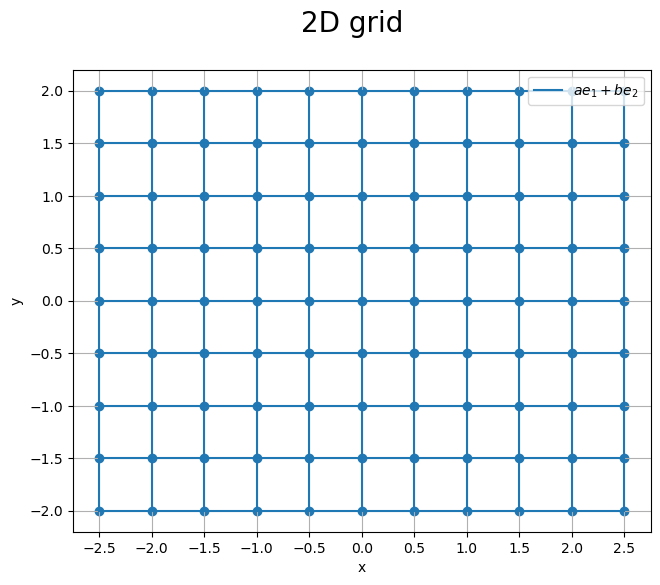
# 2D格子を作図 fig, ax = plt.subplots(figsize=(8, 6), facecolor='white') ax.scatter(X, Y) # 格子点 ax.plot(X, Y, color='C0') # y軸方向の直線 ax.plot(X.T, Y.T, color='C0', label=['$a e_1 + b e_2$']+['' for _ in range(len(X)-1)]) # x軸方向の直線 ax.set_xticks(ticks=x) ax.set_yticks(ticks=y) ax.grid() ax.set_xlabel('x') ax.set_ylabel('y') fig.suptitle('2D grid', fontsize=20) ax.legend(loc='upper right') ax.set_aspect('equal') plt.show()

2方向の直線を組み合わせることで、2次元格子を描画できました。
label引数に1つの文字列を指定すると、その文字列が線ごとに凡例に表示されます。ここでは1つだけ表示されればいいので、表示したい文字列を1つと空の文字列''を格納したリストを指定します。リストの要素数は、元の配列X, Yの場合はX, Yの列数(yの要素数)、転置した配列X.T, Y.Tの場合はX, Yの行数(xの要素数)です。(この例で表示している数式については気にしないでください。)
以上で、2次元の格子のグラフを作成できました。次は、2次元の傾いた格子のグラフを作成します。
おわりに
3次元の格子だけ書き残しておけばいいかと思ってたのですが、3次元空間に2次元平面を描く以外はどれも一発ではできないようなので、ついでに書いておくことにしました。
【次の内容】