はじめに
『Rが生産性を高める 〜データ分析ワークフロー効率化の実践』(登山本)の内容を実際にやってみた記録です。
この記事では、4-5節「HTML文書を作成する」と4-6節「HTMLスライドを作成する」を実践してみました。詳しくは本を読んでください。
【この記事の内容】
RmdからHTMLの出力
R Markdown(Rmd)ファイルとして作成した文書を、HTML文書とHTMLスライドに変換します。
この後掲載する出力のhtml、htmlから変換したpdf、元となったRmdやソースコード類はここにあります。
HTML文書
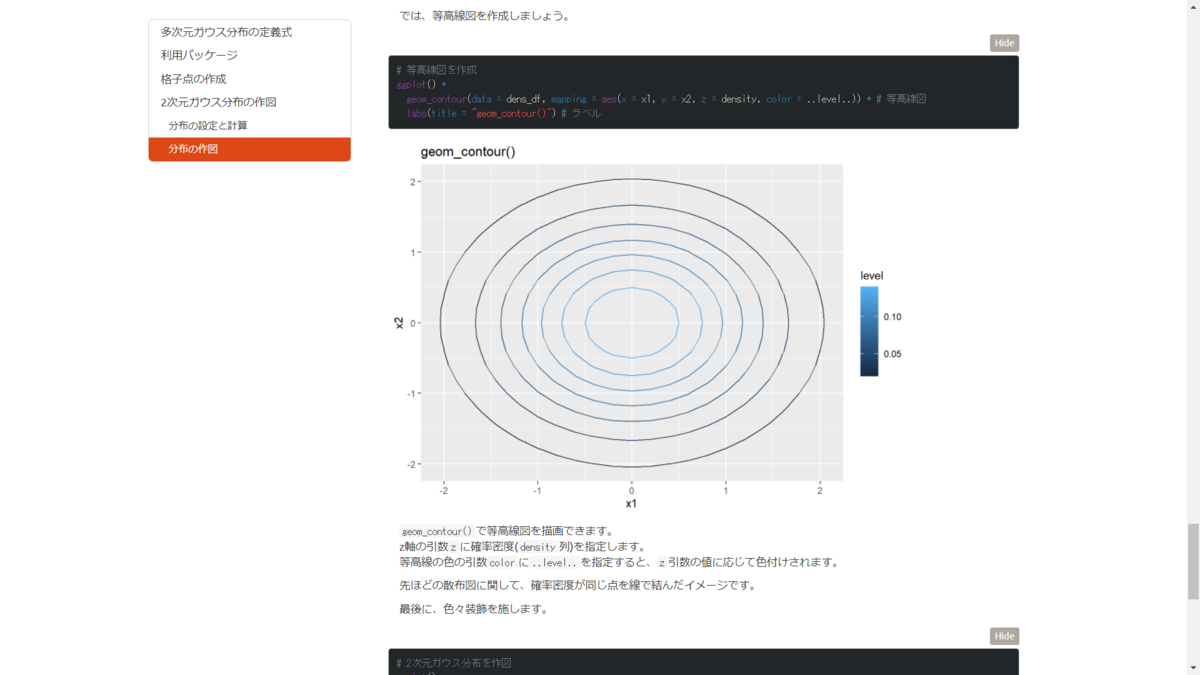
まずは、html_document関数を使ってwebページのような出力に変換します。詳しくは本の4章前半を参照してください。
完成形はこんな感じになります。

次のリンクに公開しています。
tozan-book-document.netlify.app
- 感想とメモ
Rの解説ブログでよく見るやつ!これだったのか!!toc_floatを知れただけで満足です。
この機会にVisual editorを初めて使ってみました。確かに使い始めの頃にこれがあるとやりやすいですね。ただ今後も頻繁に使うのでしたら、将来的にはMarkdown記法に慣れた方がコスパがいいかと思います。使う機能も限られると思いますしそこまで大変ではないはずです。Visual editorとSorce editorを行き来しながら徐々にMarkdown記法(Sorce editor)に重心を移していくといいと思います。
少し気になったのが、インラインの数式を書くときに、私は「$$」を書いてからカーソルを$の間に戻して「$y = x$」と書くのですが、それだと数式として認識してくれないようです。「$」を書いてから「y = x」を書いて「$」で閉じる必要があるっぽいです。コードの場合の` `も同様です。
これは良いこともあって、$y = x$と表示されてる状態でSorce editorに戻すと\$y = x\$になったのは感動しました。ここで再現すると、$y = x$だとと表示され、
\$y = x\$だと$y = x$と表示されます。何が嬉しいかと言うと、これ` `をこうならずに(グレーの中にバッククォートを)書きたいけど書き方が分からなかったのですが、Visual editorでインラインコードが反映されていない状態でSorce editorに戻したら書き方が分かりました。ちなみに、こう`` ` ` ``書いています。
まぁ、ショートカット(/)か書式メニューを使えば問題ありません。
それと、1行に2つめの数式を入れようとすると、数式($)もショートカット(/)も反応しなかったのでメモ(私の環境の問題でしたらすみません)。
HTMLスライド
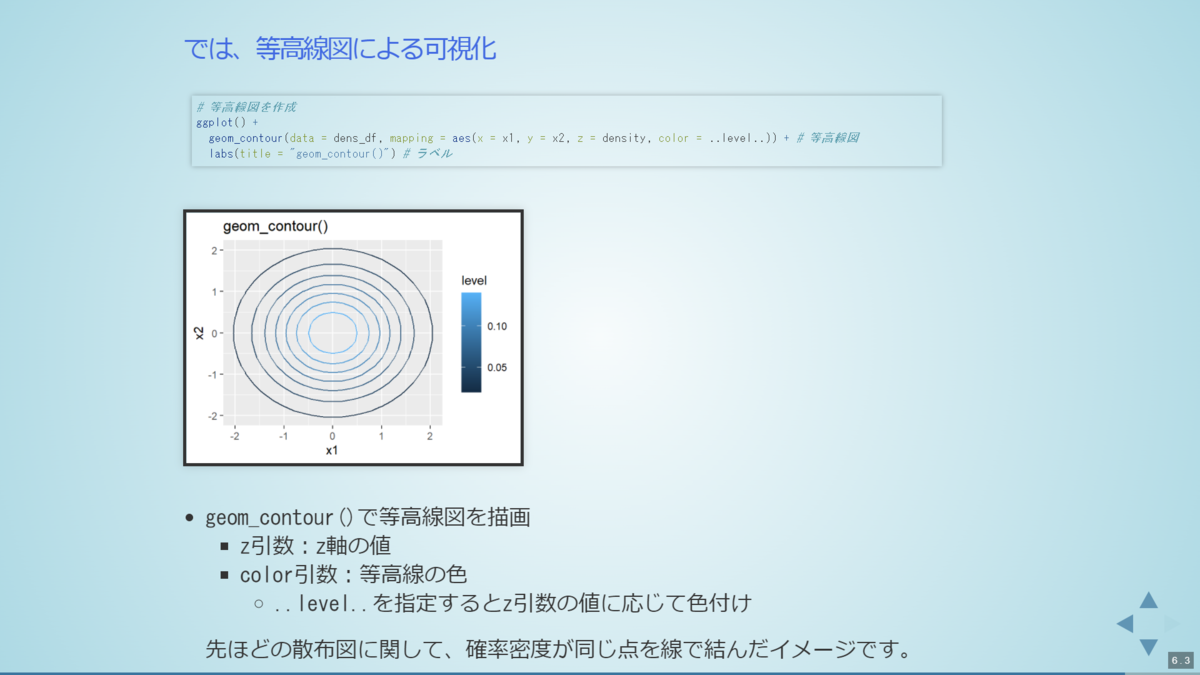
次は、revealjsパッケージのrevealjs_presentation関数を使ってreveal.jsのスライドに変換します。詳しくは本の4-6節を参照してください。
完成形はこんな感じになります。

全体像はこちらのリンクからどうぞ。
- 感想とメモ
これもRの勉強会などでよく見る!縦横に進むのが格好良い。
HTML文書用に作ったRmdにページ区切りを入れるくらいでそのまま流用するつもりでしたが、文字が多いとごちゃごちゃして読みにくかったので、解説文を箇条書きに変更するなど調整しました。まぁ目的が違うのでしょうがないですね。上手いこと省エネ運用できるといいのですが。
見出しの文字列が重複するとページ送りがバグるっぽいです。
レイアウトをアレコレ調整したければcss力が必要ですが、全く無い私でも良い感じにできたので満足です。
参考書籍
- 「Rが生産性を高める 〜データ分析ワークフロー効率化の実践」igjit・atusy・hanaori 著,技術評論社,2022年.
おわりに
試しに作ってみました。デモの1つにでもなればと公開しておきます。
と言いつつ、内容の無いhtmlファイルの公開方法に悩みました。GitHubに上げておけば上手いこといくかと思ってたのですが、GitHub Pagesでもいまいち目的に合いませんでした。静的webサイトホスティングサービスなるものも軽く調べてみましたが、面倒になって公開用のGoogleアカウントを作ってGoogle Driveで共有になりました。こういう形式の記事が増えたらまた考えます。と思ったけど、投稿後に確認したら残念な感じだったので、Netlifyを使うことにしました。Googleアカウントどうしよ。やっぱり深夜に作業するもんじゃないな、無駄になることが多すぎる。
ところで、htmlファイルをはてなブログの記事に転載しようと思ったらどこをコピペすればいいのでしょうか?html力もほぼないのでいつもmarkdownの方をコピペしてます。こんなにブログを書くならもっと早くhtml&cssを勉強しとけばよかった。今がその機運なのか。
【次の内容】